- ホーム >
- Affinity Designer入門
Affinity Designer入門
Affinity Designerの使い方-ベクトル切り抜きツールで写真切り抜き

単純な写真の切り抜きをしてみます。 Affinity Designerを起動して、上部メニューの【ファイル】→【開く】で写真を選択して開いてください。 ベクトル切り抜きツールを選択します。 写真から読み込んだ場合、写真は […]
2016/11/6
Affinity Designerの使い方-テキストボックス フレームテキストツール編

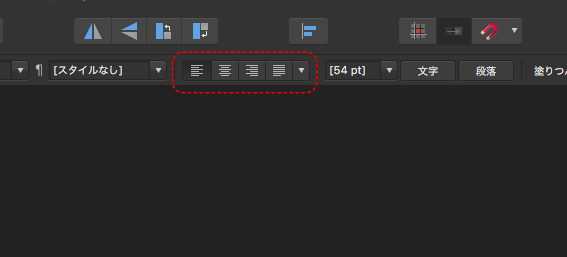
テキストツールをフレームテキストツールに変更した前提で進めます。 フレームテキストツールを選択します。 任意の場所で、ドラッグしてテキストボックスを作成します。 テキストボックスの八方の点をドラッグすると黒矢印の方向へテ […]
2016/11/4
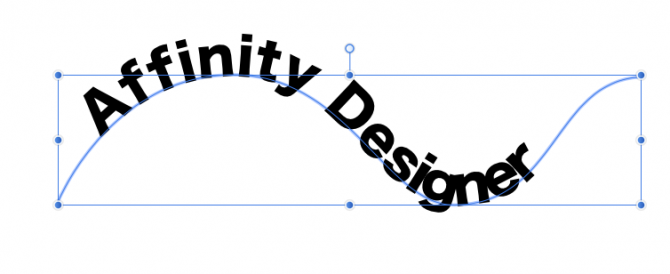
Affinity Designerの使い方-パスに沿ってテキストを書く

まず、図形ツールで円を描きます。もちろんペンツールでパスを書いても大丈夫です。 【アーティスティックテキストツール】を選択します。 マウスカーソルを、図形の線の上に移動します。 赤線のようなマークが出たら、クリックしてく […]
2016/11/4
Affinity Designerの使い方-テキストツール アーティスティックテキストツール編

テキストツールには2種類あります。 アーティスティックテキストツールとフレームテキストツールです。 今回は前者の操作説明になります。 切り替えは長押しをします。 するとリストが出ます。 選んだほうが、ツールの標準になりま […]
2016/10/31
Affinity Designerの使い方-ズームツールと表示ツール

だいぶ初歩的な操作方法になりますが、一応、操作方法の説明をしたいと思います。 ズームツール ズームツールを選択します。 すると、マウスカーソルが虫眼鏡に変わります。 オブジェクトの近くで、マウスの左ボタンを […]
2016/10/27
Affinity Designerの使い方-オブジェクト選択

Affinity Designerを使っていて、オブジェクトを選択しようと移動ツール(矢印)で選択しようとしてドラッグしても選択されなくてイラっとしたことないですか? 私はあります。結局、一個ずつ選択していました(笑) […]
2016/10/24
Affinity Designerの使い方-v1.5.1 新機能 シンボル編

Menuの【表示】→【スタジオ】→【シンボル】でパレットを表示します。 こんなパレットです。 パレットが邪魔な場合はパレットをスタジオのレイヤー等がある場所にドラッグ&ドロップすれば、タブができます。 レイヤータブの横に […]
2016/10/19
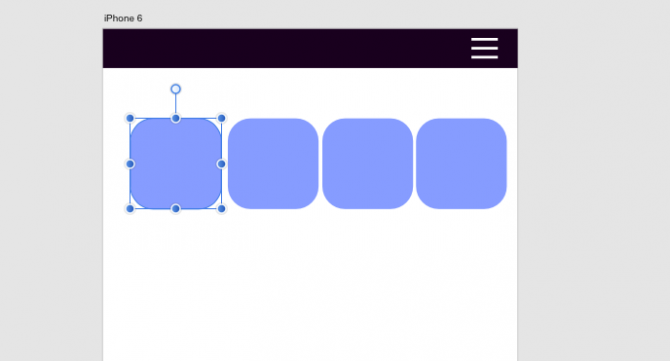
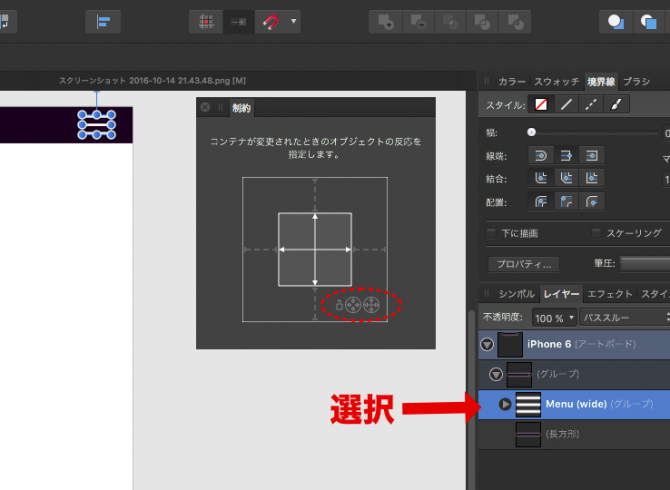
Affinity Designerの使い方-v1.5.1 新機能 レスポンシブデザイン 制約編2

Affinity Designer v1.5.1 新機能 レスポンシブデザイン 制約編1の続きです。 今回は、補足です。 補足1 アートボードを選択して、【子をロック】にチェックを入れます。 アートボードを横に広げてみま […]
2016/10/14
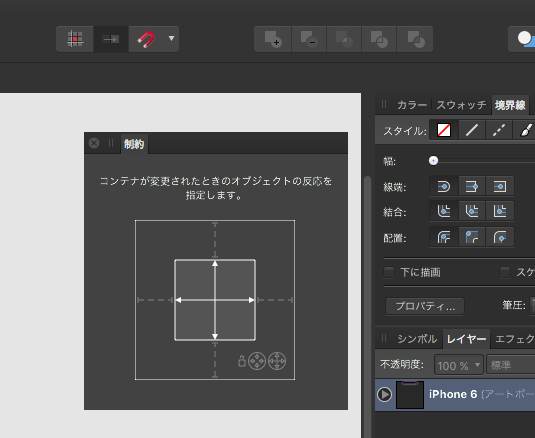
Affinity Designerの使い方-v1.5.1 新機能 レスポンシブデザイン 制約編1

Affinity Designer v1.5.1 新機能 レスポンシブデザイン アセット編 の続きです。 まず、上部メニューで【表示】→【スタジオ】→【制約】をクリック。 制約パレットが表示されます。 内側の四角が、オブ […]
2016/10/14
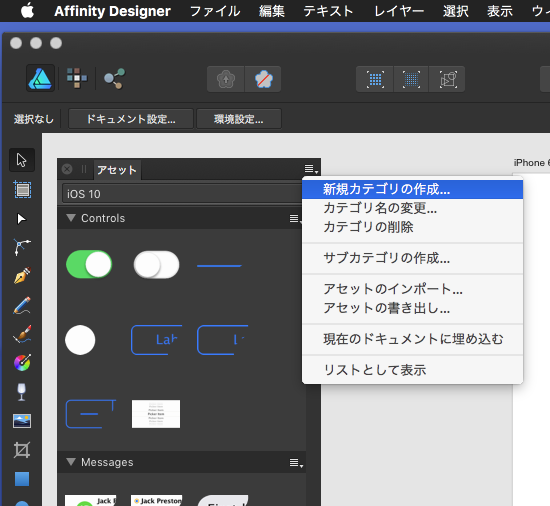
Affinity Designerの使い方-v1.5.1 新機能 レスポンシブデザイン アセット編

Affinity Designer v1.5.1 新機能 レスポンシブデザイン用の機能です。 アートボードツール(移動ツールの下に追加されています) 制約 アセットパネル この3つの新機能を使います。 まず、アートボード […]
2016/10/10

 管理人
管理人



