
Affinity Designerの使い方-テキストボックス フレームテキストツール編
2016/11/4 - Affinity Designer( Affinity Designer使い方 , Affinity Designer入門 )
テキストツールをフレームテキストツールに変更した前提で進めます。
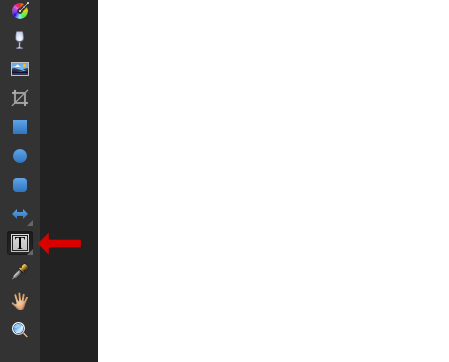
フレームテキストツールを選択します。

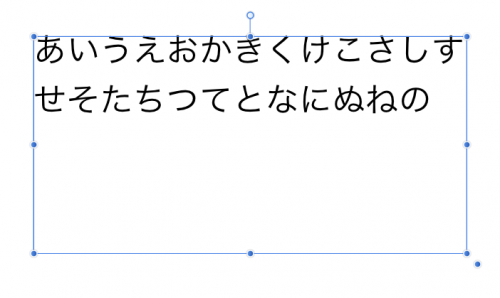
任意の場所で、ドラッグしてテキストボックスを作成します。

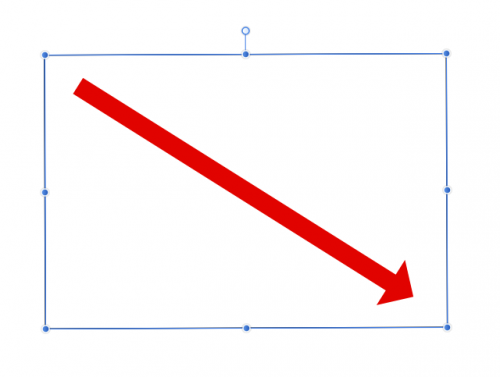
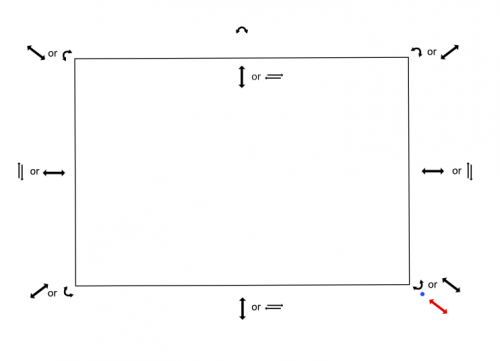
テキストボックスの八方の点をドラッグすると黒矢印の方向へテキストボックスが伸縮します。
中のテキストはサイズが変わりません。
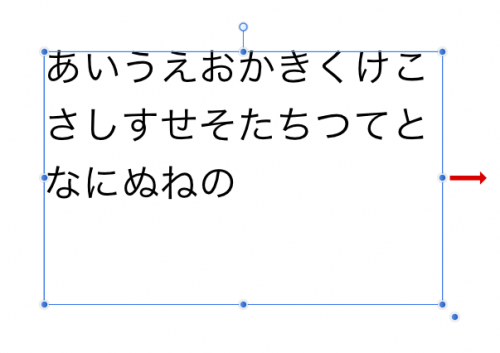
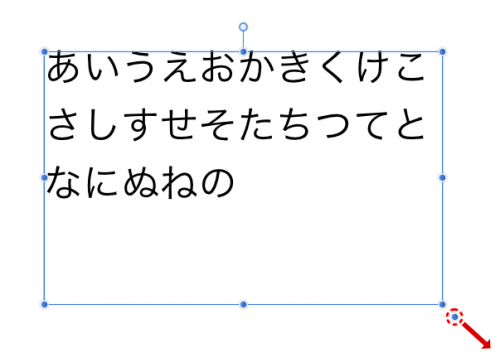
赤矢印の部分の点をドラッグすると中のテキストと一緒にサイズが変わります。
回転や歪みは、前回のアーティスティックテキストツールと同じです。
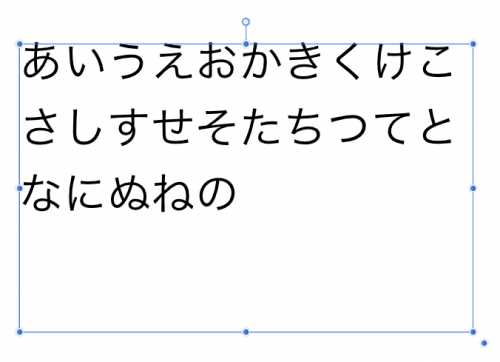
黒矢印の場合
横に広げてみてください。

テキストはテキストボックスのサイズに合わせて並び変わりました。

赤い矢印の場合
右下の一個だけ出ている点をドラッグしてください。

そのままの比率でテキストもサイズが変わります。

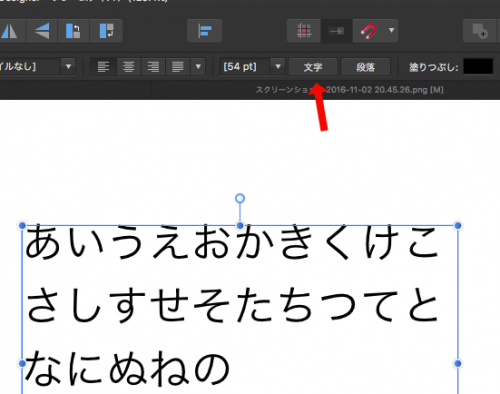
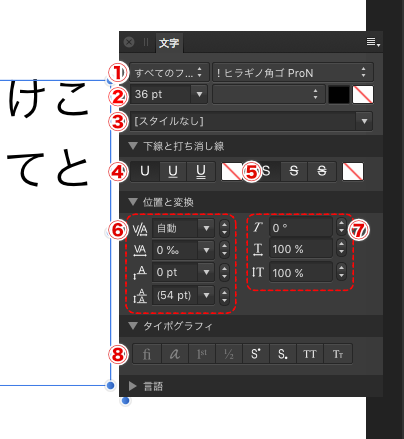
画面上部の【文字】ボタンをクリックします。

文字パレットが表示されます。

①左側がフォントのフィルター。日本語にすると、右側のフォントリストが日本語フォントだけになります。
②左から順に、フォントサイズ、フォントの太さ、フォントの色、フォントの背景色
③スタイル(太字などに変化)
④下線:左から順に、なし、一重、二重、線の色
⑤取り消し線:左から順に、なし、一重、二重、線の色
⑥位置:上から、カーニング、トラッキング、ベースライン、行間
⑦変換:上から、傾斜、横の倍率、縦の倍率
⑧タイポグラフィー:字の上付き、下付き、すべて大文字、スモールキャップスなど。
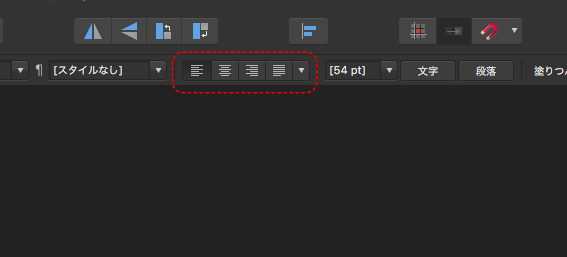
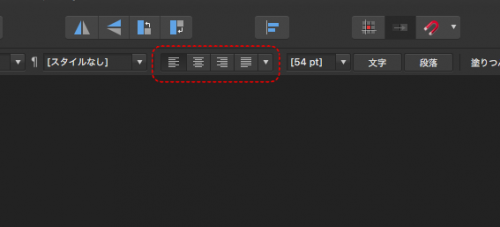
画面上部の赤線部分で文字のコントロールが可能です。

左から、左寄せ、中央寄せ、右寄せ、均等揃え(右の三角印を押すと、左均等揃え、中央均等揃え、右均等揃え、すべて均等揃えの中から選べます)


 管理人
管理人




コメントを書く