
Affinity Designerの使い方-v1.5.1 新機能 シンボル編
2016/10/19 - Affinity Designer( Affinity Designer入門 , Affinity Designer使い方 , Affinity Designer 1.5.1新機能 )
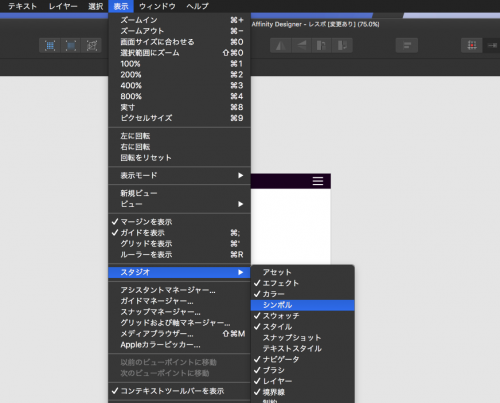
Menuの【表示】→【スタジオ】→【シンボル】でパレットを表示します。

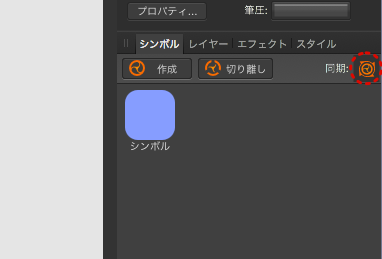
こんなパレットです。
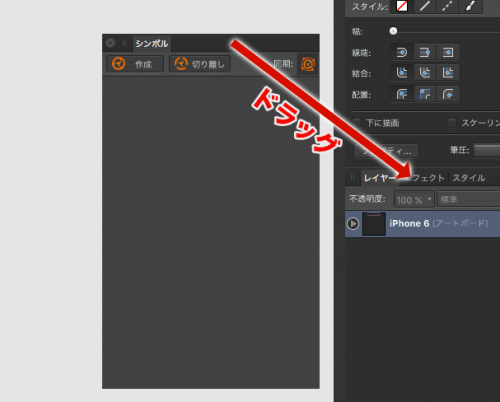
パレットが邪魔な場合はパレットをスタジオのレイヤー等がある場所にドラッグ&ドロップすれば、タブができます。

レイヤータブの横にシンボルのタブができています。

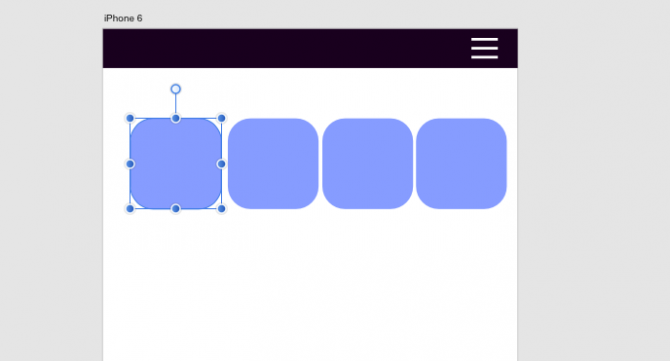
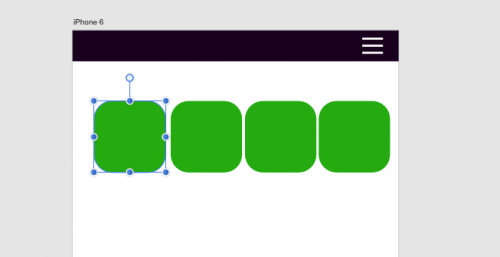
ボタンっぽいものを作ってみます。

選択した状態でシンボルタブの【作成】をクリックします。
下のように登録されます。

先ほど作ったオブジェクトをコピーします。
【Option】キー(Mac)を押しながらドラッグするとコピーされます。
登録されたシンボルをドラッグして追加してもでも同じです。

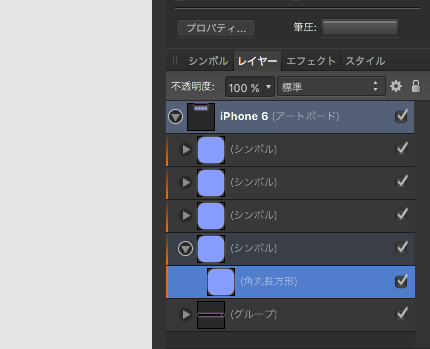
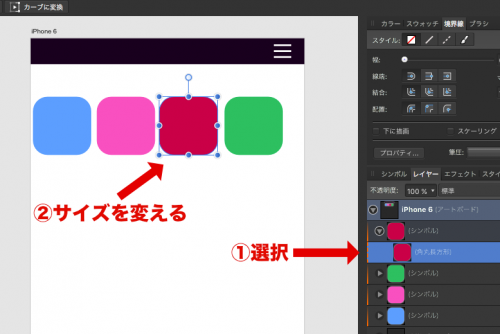
スタジオのレイヤータブ内のシンボルどれかを展開して、角丸長方形を選択します。

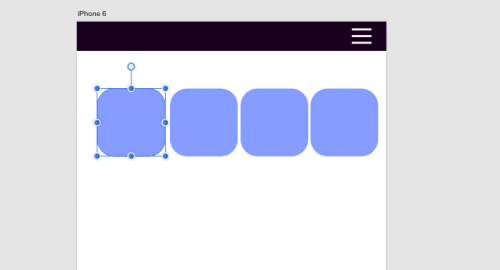
選択されているオブジェクトのサイズを変えてみてください。

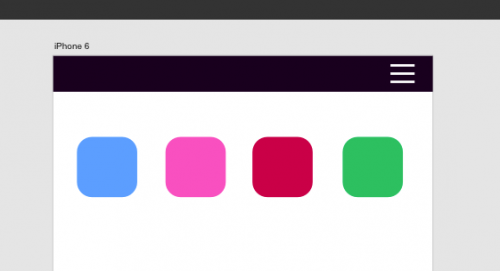
色を変えても、すべて変わります。

このように、登録されたシンボルのインスタンスを操作すると、シンボルすべてに効果が適用されます。
個別に色を変えたい場合は、シンボルパレットの右端の【同期】をクリックすれば変更可能です。

あとは、個別に色を変えてみます。

変更後、もう一度シンボルパレットの右端の【同期】をクリックしてください。
ボタンのどれかのインスタンスを選択してサイズを変えてみてください。

また、一緒に変更できるようになりました。
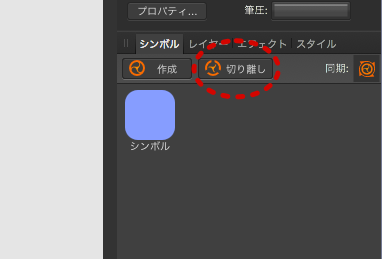
ちなみに、個別にシンボルの同期から除外するには、除外したいシンボルを選択して【切り離し】をクリックすれば、別のシンボルになります。

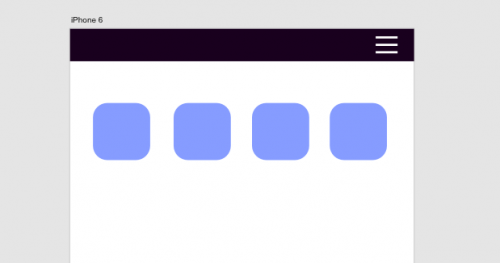
こんな感じで使います。
使いどころですが、例えば、iPhon6のアートボードとiPadのアートボードを並べて、同時に2つのモックアップを作れば便利な気がします。
これで、とりあえず新機能の解説は終わりです。
前のバージョンをあまり使っていなかったので、他は、どこが変わっているかわかりません…。
わかったら、また載せたいと思います。

 管理人
管理人




コメントを書く