
Affinity Designerの使い方-v1.5.1 新機能 レスポンシブデザイン 制約編1
2016/10/14 - Affinity Designer( Affinity Designer使い方 , Affinity Designer入門 )
Affinity Designer v1.5.1 新機能 レスポンシブデザイン アセット編 の続きです。
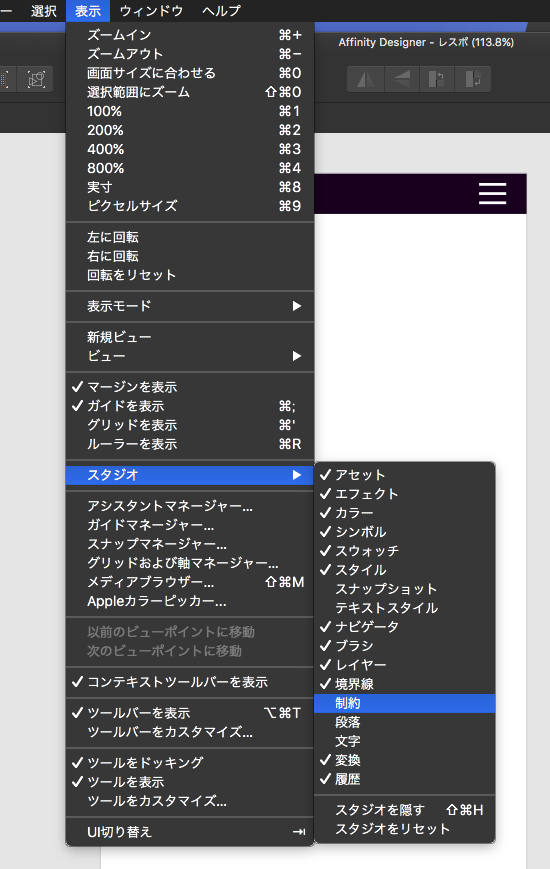
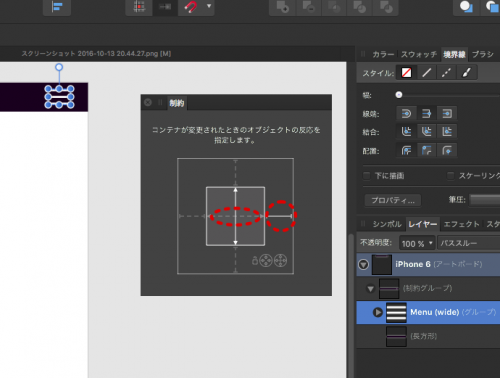
まず、上部メニューで【表示】→【スタジオ】→【制約】をクリック。

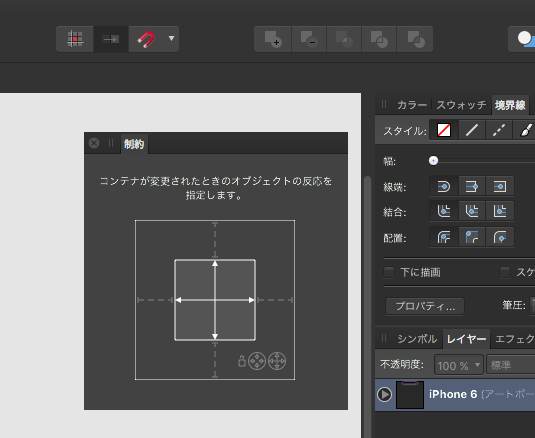
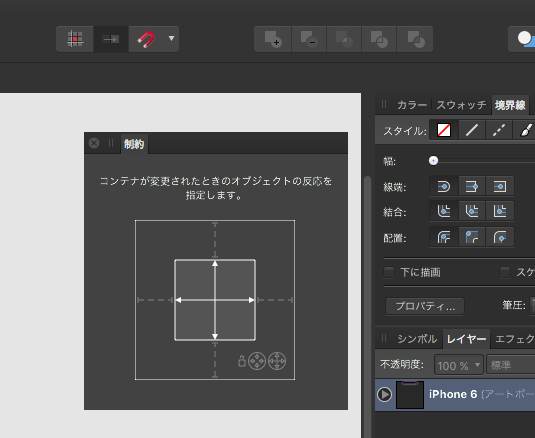
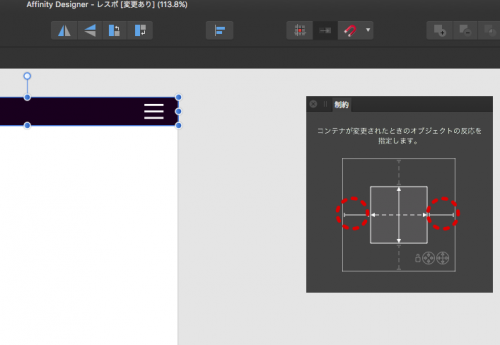
制約パレットが表示されます。
内側の四角が、オブジェクトを、外側の四角がアートボードを指します。
四方を指している矢印は、クリックすると消え(無効)、もう一度クリックすると、表示(有効)されます。
これを、オブジェクトごとに設定していきます。

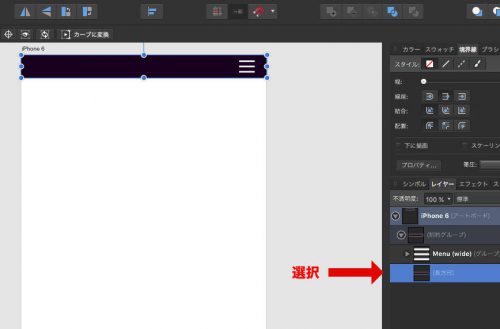
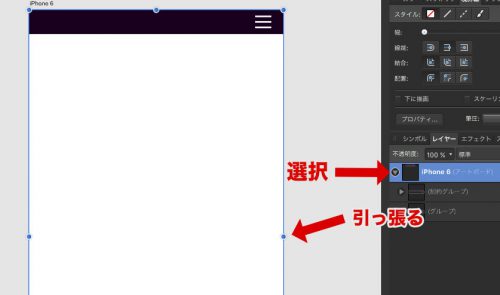
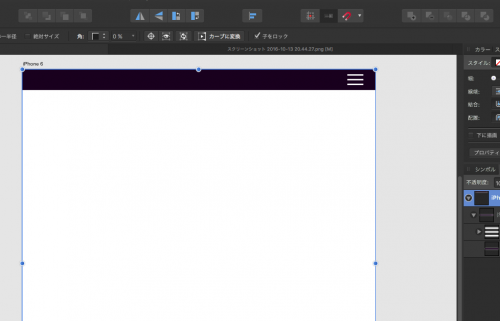
アートボードに作成したメニューバーを選択して、ダブルクリック。
もしくは、スタジオのiPhone6(アートボード)オブジェクトを展開して長方形オブジェクトを選択。

制約パレットの外側の左右の線の部分をクリックします。

スタジオ(右側のプロパティを表示しているパネル群)のレイヤータブのアートボードのところを選択して横のサイズを変えてみてください。

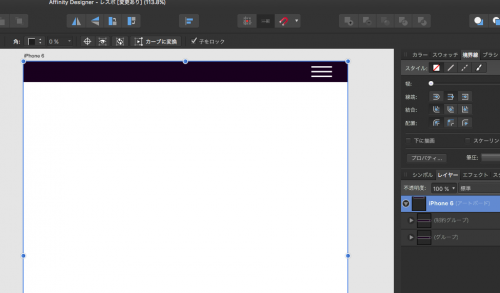
横幅を広げてみました。

メニューバーのボタンの3本線も一緒に広がりました。
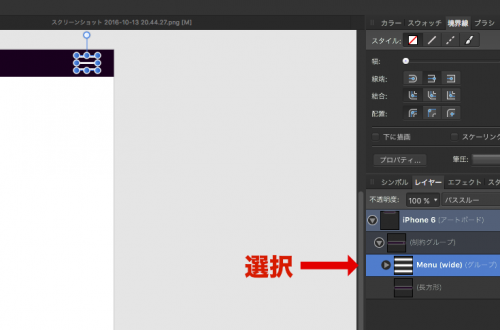
そのままだと小要素まで一緒に変わりますので、変えたくない場合は幅を変える前に小要素も設定します。

選択したら制約パレットで、以下のように設定を変えます。

ボタン右のマージンとボタン幅を保持しつつ、メニューバーだけ広がりました。

このような感じで、レスポンシブなモックアップを作成することができます。
次回は、Affinity Designer v1.5.1 新機能2 レスポンシブデザイン 制約編2 です。
スポンサーリンク
前の記事
次の記事

 管理人
管理人




コメントを書く