
Affinity Designerの使い方-v1.5.1 新機能 レスポンシブデザイン 制約編2
2016/10/14 - Affinity Designer( Affinity Designer使い方 , Affinity Designer入門 )
Affinity Designer v1.5.1 新機能 レスポンシブデザイン 制約編1の続きです。
今回は、補足です。
補足1
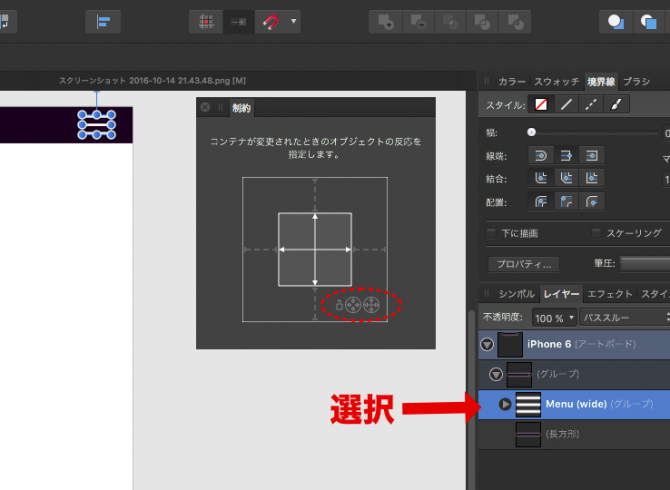
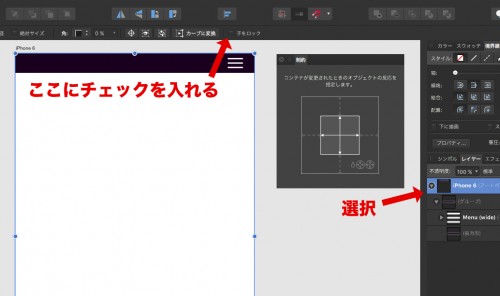
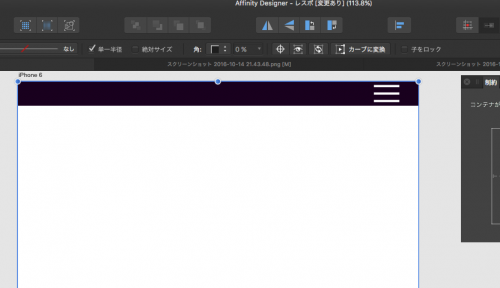
アートボードを選択して、【子をロック】にチェックを入れます。
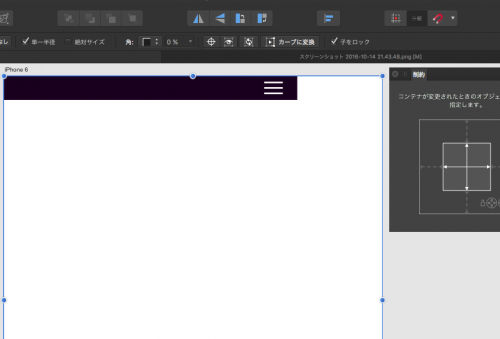
アートボードを横に広げてみます。

このように、小要素がロックされます。
補足2
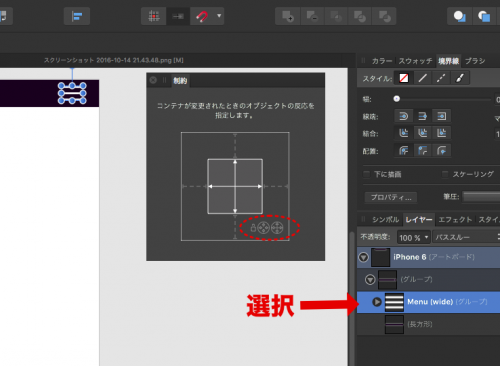
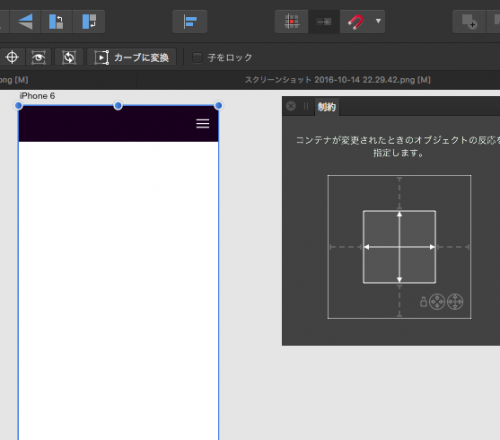
アートボードを選択して赤線の中の円に十字のマークが2つあります。

左側を選択すると、現在のサイズが上限になります。幅を狭くすると、一緒に縮小します。

右側を選択すると、現在のサイズが下限となります。

これで、新機能レスポンシブデザインの機能説明は終了です。
いじり回してわかった部分でした。
¥6,000のソフトでこの機能、すごいですね。今のillustratorにこんな機能あるかどうか古いのしか使ったことがないのでわかりませんが、ものすごい勢いで進化している気がします。

 管理人
管理人




コメントを書く