
Affinity Designerの使い方-v1.5.1 新機能 レスポンシブデザイン アセット編
2016/10/10 - Affinity Designer( Affinity Designer使い方 , Affinity Designer入門 )
Affinity Designer v1.5.1 新機能 レスポンシブデザイン用の機能です。
- アートボードツール(移動ツールの下に追加されています)
- 制約
- アセットパネル
この3つの新機能を使います。
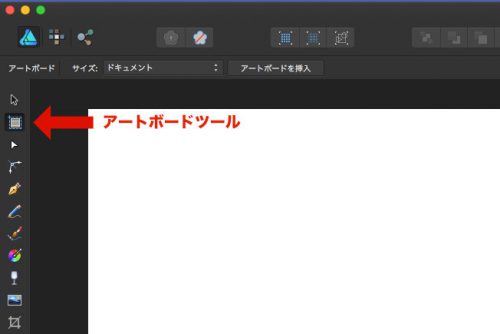
まず、アートボードツールを選択します。

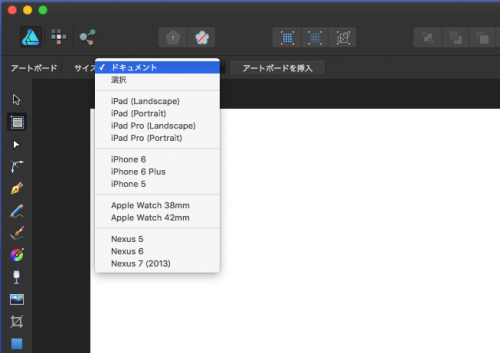
次はサイズです。手動で決めたい場合は、そのままドラッグで、既存のテンプレートを使いたい場合は、ツールすぐ上のサイズをクリック。

使いたいテンプレートを選び、すぐ横の【アートボードを挿入】をクリック。
今回は、iPhone6を選びました。
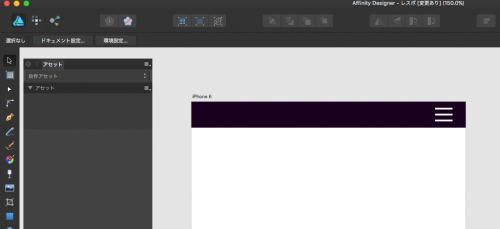
iPhon6のアートボードが作成されます。

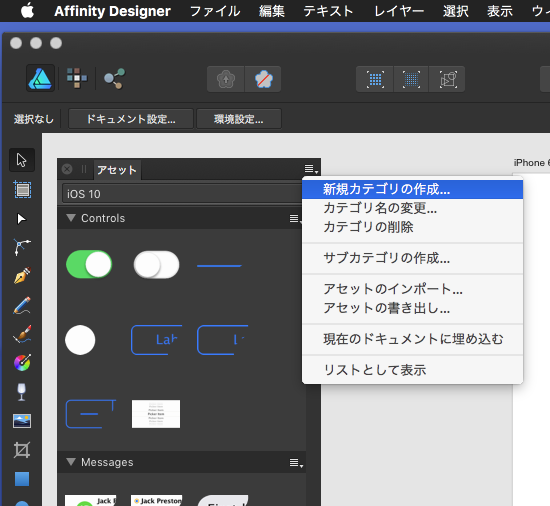
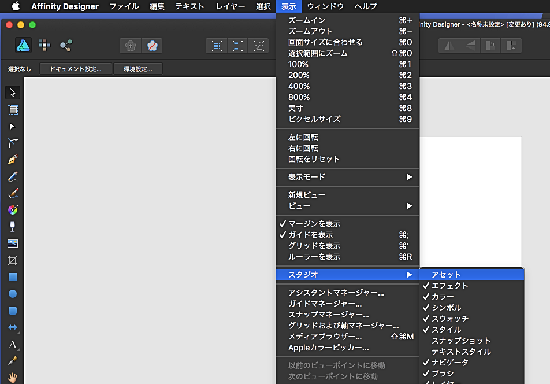
上部メニューで【表示】→【スタジオ】→【アセット】の順に選択

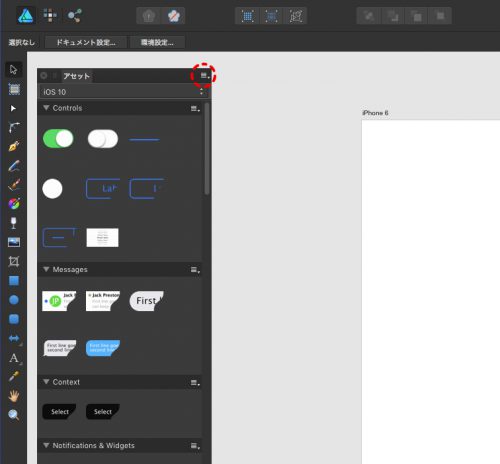
するとパレットが現れます。
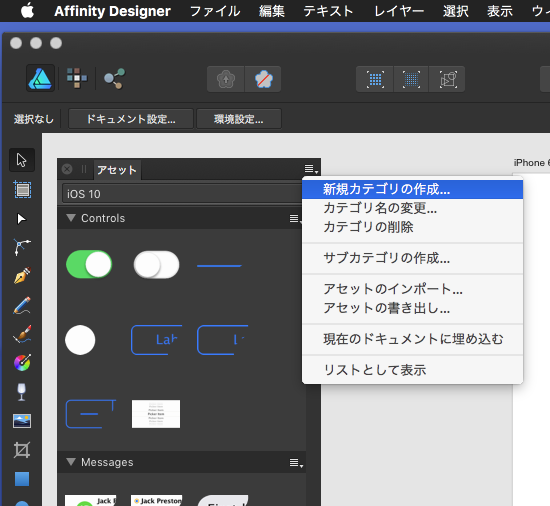
このアセット、初期状態ではiOS10しか登録されていませんが、右上のオプションから【新規カテゴリーを作成】をクリックすると、新しいメニューが作成されます。


適当に【自作アセット】と名前をつけました。
ここにドラッグ&ドロップで作ったオブジェクトなど、登録して使うことができます。
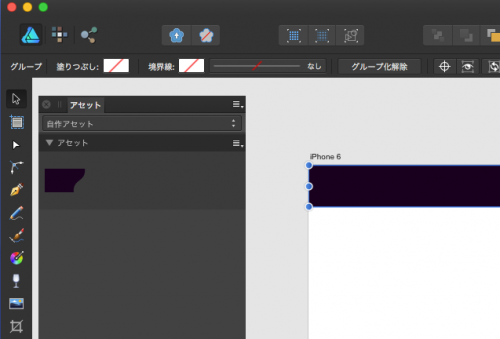
次にアートボードにメニューバーっぽいのを作成。
これをグループ化します。(別々に登録したければ、グループ化しなくていいです)
あとはアセットのパネルへドラッグ&ドロップすれば登録完了です。

これで自作パーツをパネルからドラッグ&ドロップするだけで再利用できます。
続きは、次回、レスポンシブデザイン 制約編 で。
スポンサーリンク
前の記事
次の記事


 管理人
管理人




コメントを書く