Google Chromeで、Webアプリを作る時、アプリケーションモードで開く方法。
※Windows版のChromeです。
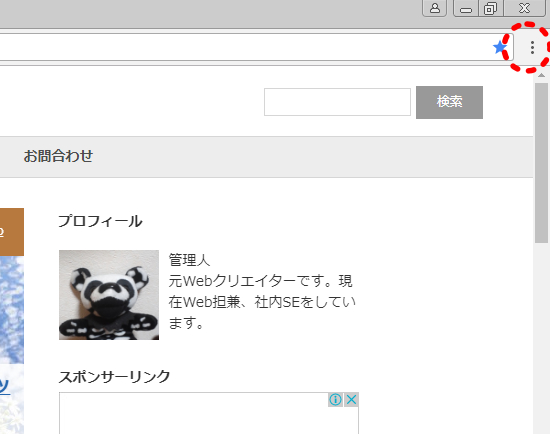
対象のアプリのトップページで、右上の印の場所をクリックします。

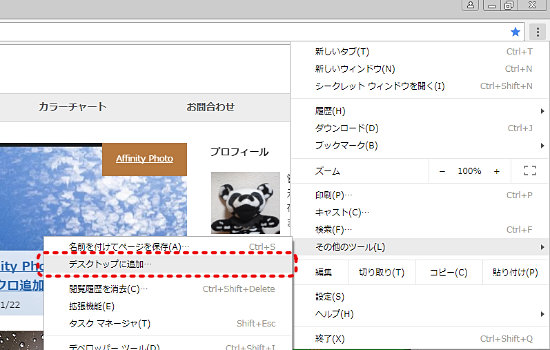
メニューの【その他のツール】→【デスクトップに追加】をクリックします。

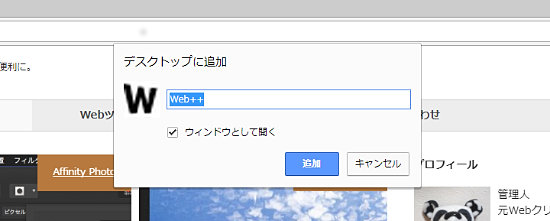
【追加】ボタンで、デスクトップにショートカットが、できます。

フォームに好きな名前を入れて【追加】をクリックします。
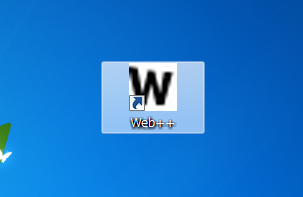
すると、デスクトップにショートカット(Macで言うエイリアス)ができます。

アイコンのデザインはファビコンからきてるので、ファビコンと同じデザインになります。
普通にアイコンを変えることができるので、お好みで変えてみてもいいですね。
ショートカットをクリックすると、アプリ(ページ)が起動して表示されます。

戻るボタンや、URLのフォームがないので、デスクトップアプリっぽいものが作れます。
Mac版のChromeには、この、【デスクトップに追加】メニューがないので、この方法ではできないです。
Macでのやり方は、こちらで、紹介しています。

 管理人
管理人




コメントを書く