
Affinity Designerの使い方-ペンツール
2016/11/26 - Affinity Designer( Affinity Designer使い方 , Affinity Designer入門 )
Affinity Designerのペンツールの使い方を簡単に説明したいと思います。
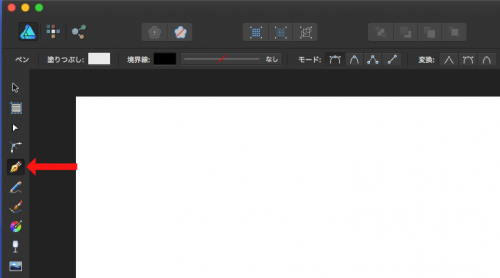
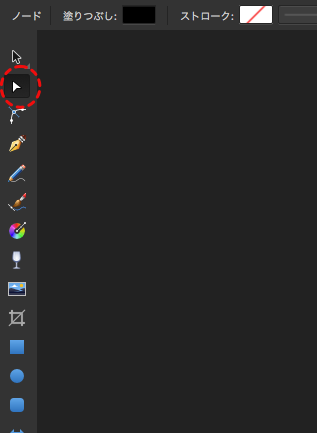
ペンツールを選択します。

ペンツールを選択した状態に上部に出るツールの説明をします。

①パスで囲んだ内側の色の選択ができる。
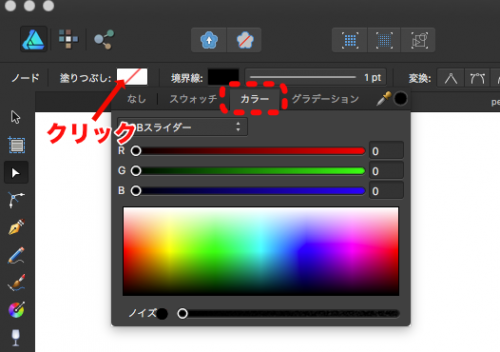
②パス自体の色の選択ができる。選択の仕方はこちら。
③線のタイプや太さの設定。設定の仕方はこちら。
④ペンモード。通常のペンツールのモード。
⑤スマートモード。コーナーが自動で丸くなるモード。
⑥ポリゴンモード。コーナーが自動で角になるモード。
⑦線モード。直線を書くモード。
通常のペンツールのモードで書いてみます。
まず、始点をクリックします。

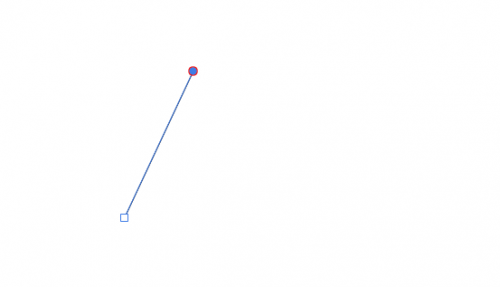
次の点をクリックします。

クリックすると、直線になります。
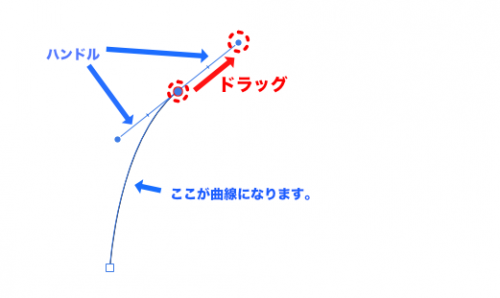
しかし、今回は曲線を描きたいので、クリックではなくドラッグします。
ドラッグするとハンドルができます。そしてドラッグする点までの線が曲線になります。
ドラッグする長さと向きによって曲線が変わります。

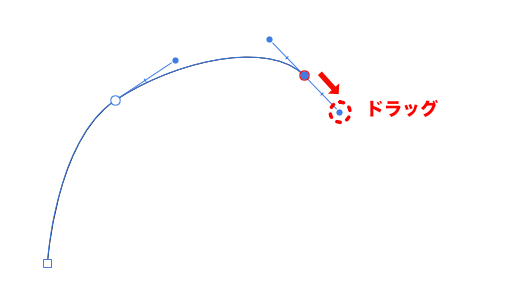
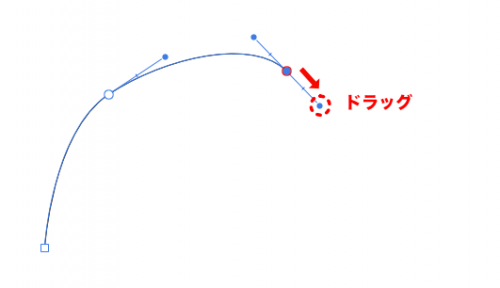
次の点を選択し、ドラッグしてハンドルを出します。

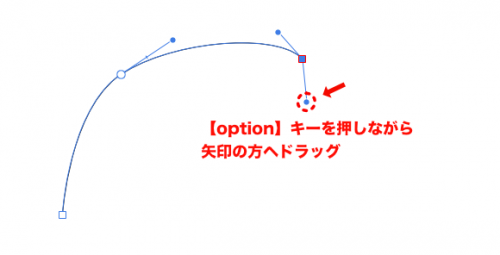
ドラッグの途中にキーボードの【option】キーを押すと、ハンドルの向きが変えられます。(Mac)
Windows版は使っていないのでわかりませんが、おそらく、【Alt】キーだと思います。(違ってたらゴメンなさい)
ハンドルの向きが変わると、次の点までのカーブの向きが変わります。

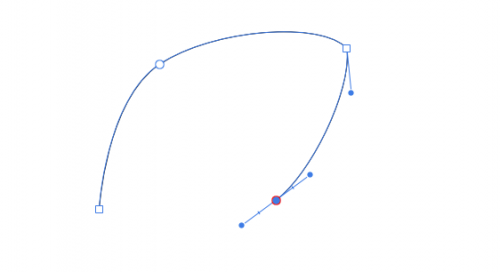
次の点をクリックしてみると、このようにカーブの向きが変わります。

始点をクリックすれば、パスが閉じられます。

ちょっと形が変なので、修正したいですね。
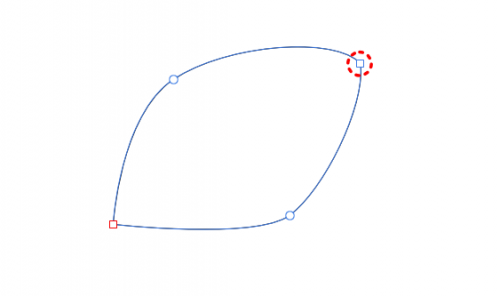
ノードツールを選択します。

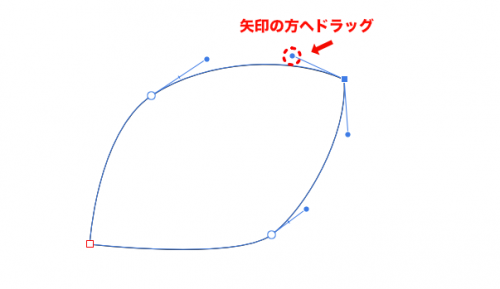
調整したい点をクリックします。

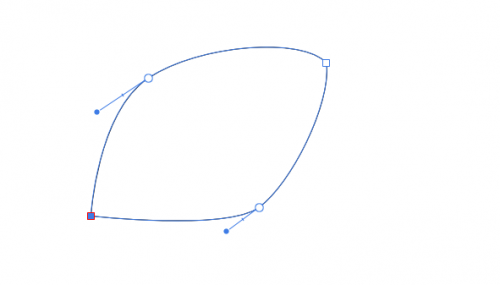
するとハンドルが出るので、ドラッグしてカーブを調整します。

パスの中の色を指定してみます。

塗りつぶしと境界線を指定して、真ん中に線を書きます。
境界線の色指定方法はこちらで説明しています。

葉っぱの完成です(笑)
ペンツールのペンモードでの使い方でした。

 管理人
管理人




コメントを書く