
Affinity Designerの使い方-マーキーツールで写真を切り抜き-ピクセルペルソナ
2016/12/6 - Affinity Designer( Affinity Designer使い方 , Affinity Designer入門 )
ピクセルペルソナ(ビットマップモード)で、マーキーツールを使った切り抜きをしてみます。
まず、切り取りたい写真を開いてください。
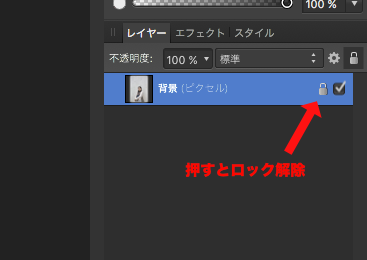
写真のロックを外してください。画像が背景に設定されていると、加工ができないので。

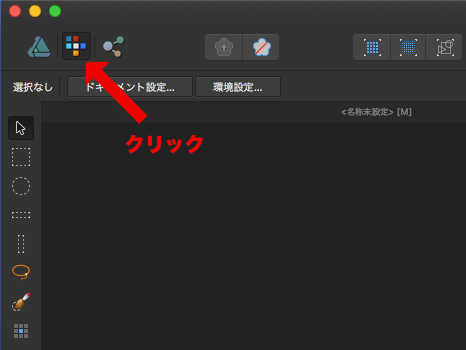
そして、ピクセルペルソナを選択します。

左側のツール群がビットマップ用に変わります。
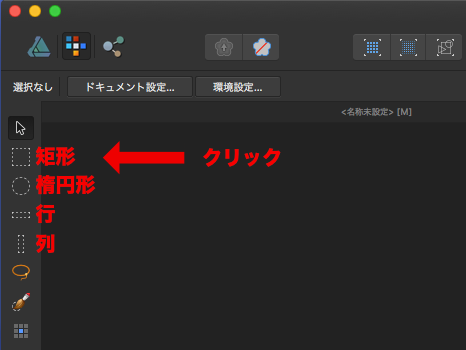
変わったら、マーキーツールを選択します。
矩形マーキーツールは四角形
楕円形マーキーツールは円形
行マーキーツールはアートボード上を水平に端から端への選択
列マーキーツールはアートボード上を垂直に端から端への選択
今回は矩形マーキーツールを選択します。

ドラッグして選択します。

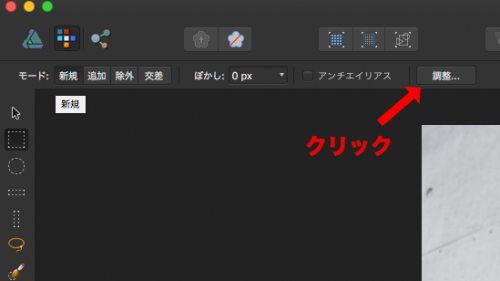
矢印の【調整】を押します。コマンドメニューの【選択】→【エッジを微調整】でも可。

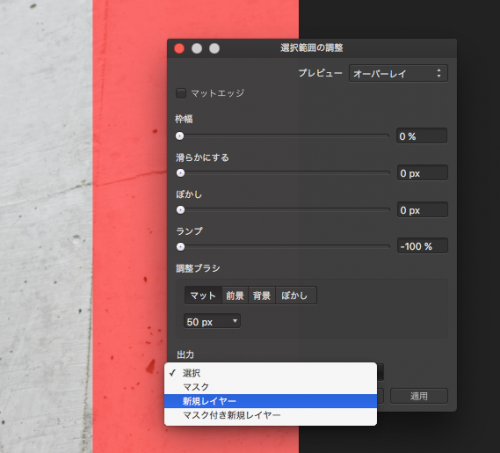
すると、【選択範囲を調整】パレットがポップアップします。

①マッドエッジ 縁を和紙のような感じにする。(うまく表現できないです…。)
②枠幅 縁の幅の調整。
③滑らかにする。 右にスライドすると、角が滑らかになります。
④ぼかし 縁をぼかします。
⑤ランプ マッドエッジ有効な場合、縁を外側に伸ばす。(マッドエッジ無効な場合、効果確認できず。)
⑥出力 切り取ったものをどうするか、選べます。
今回はきっちり切り取りたいので、①のマッドエッジのチェックを外し、それ以外を全部左端へ。
⑥の出力で【新規レイヤー】を選びます。もちろん他でもいいですが、自分はこれが使いやすいです。

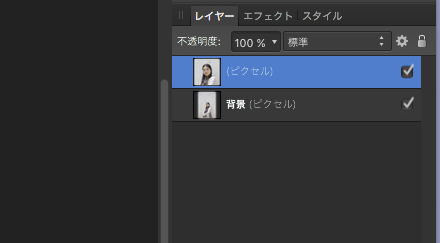
このように、別のレイヤーに選択部分が切り取られ配置されました。

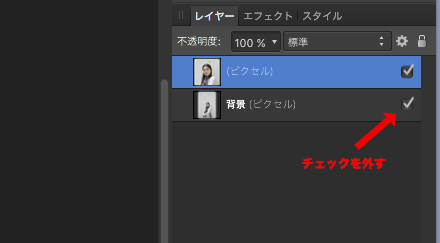
ちゃんと切り取れているか確認するために、背景を非表示にしてみます。

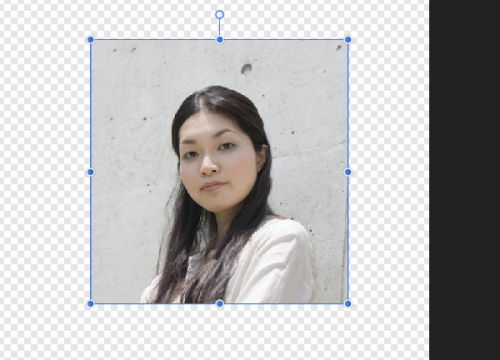
表示するとこんな感じです。

ちなみに④のぼかしを入れると、こうなります。

丸く切り取りたい場合は、楕円形マーキーツールを使います。
マーキーツールの使い方でした。

 管理人
管理人




コメントを書く